Liteit.app lets you transform your website into a modern, installable Progressive Web App (PWA) with powerful features like push notifications and offline capabilities. This guide walks you through the quick and easy process to get started.
Step 1: Sign Up or Log In
If you’re new to the platform, sign up for an account. Already a user? Just log in to continue.
Step 2: Create Your App
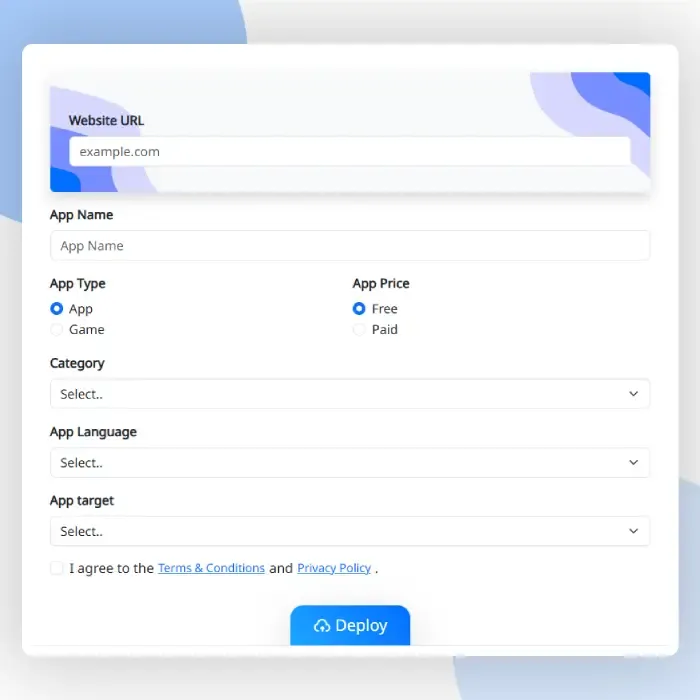
Once logged in, go to the Apps section and click on Create New App. Fill in the following details:
- Domain name (your website URL)
- App name (this will be displayed on install banners)
- Category and language preferences
- Any additional settings specific to your app
Step 3: Acceptable Use and Terms
Before using Liteit.app, ensure your website complies with our Terms of Use. In particular:
- No sexually explicit or pornographic content
- No illegal, deceptive, or harmful material
- No spam, malware, or phishing
- No violations of any applicable laws or regulations
Click Deploy and you will be automatically redirected to the App Update interface to customize further.
Step 4: Integrate With Your Website
After deployment, integrate the app with your site by adding the integration code just before the </head> tag.
Once integrated, users will be able to install your app directly from supported browsers, unlocking a native-like experience with offline access, push notifications, and more.